En son yaptığımız eğitimimizde, Windows Phone’a uygulama geliştirmek için gereken geliştirme araçlarının kurulumlarını tamamlamıştık. Bugün ise ilk uygulamamızı beraber yapacağız. Günün sonunda bitireceğimiz uygulamanın adımları şunlar olacaktır:
- İlk olarak uygulamamız için yeni bir Windows Phone Projesi açıyoruz.
- Daha sonra basit olarak ekleme çıkartma ve düzeltme eylemleri yapacağız. Bunlara örnek olarak commentlerin silinmesi, MediaControl ekleme, Button controlleri ve son olarak uygulamamızın arayüzünde ve stilinde değişiklikleri kavrayacağız.
- Arayüzümüzde de değişiklikleri yaptıktan sonra Button kontrolü için Click Event’i yazacağız. Böylece butona bastığımızda olacak eylemleri biz belirleyeceğiz.
- Button Click Event’i için, bir wav (ses dosyası türü) dosyasını çalacak kod parçasını geliştireceğiz.
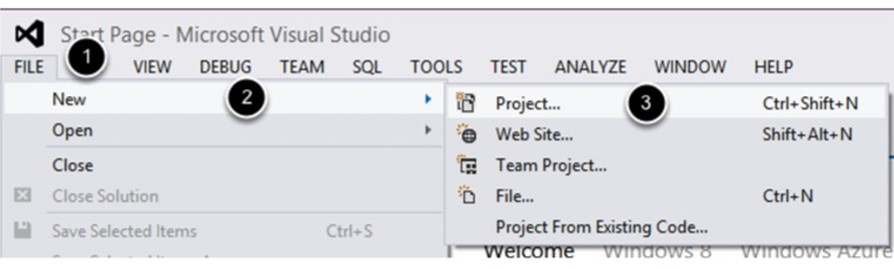
İlk olarak yeni projemizi açalım.

Resim-1

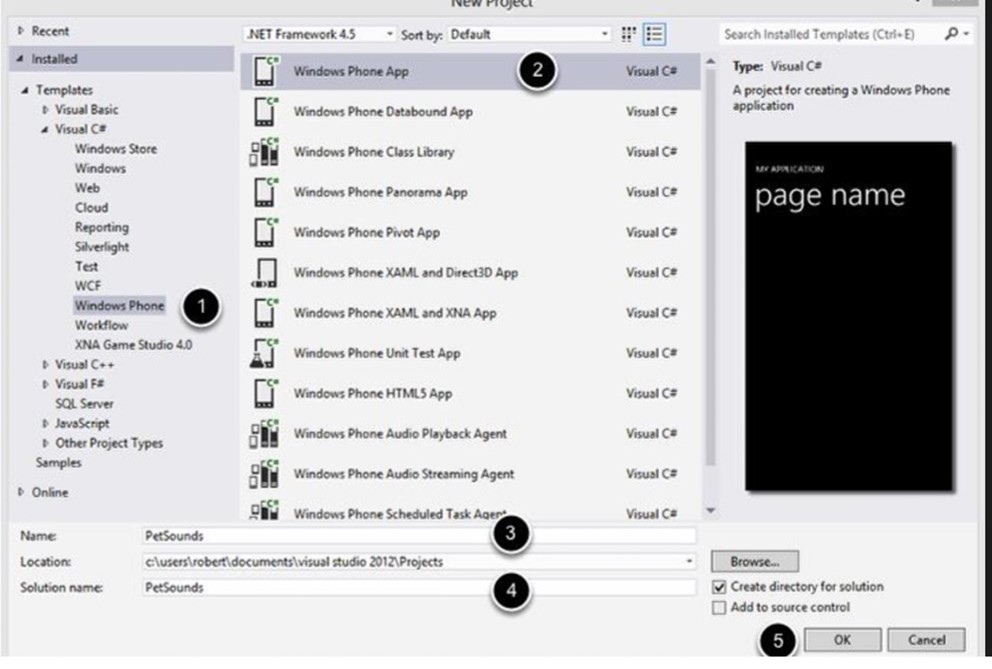
Resim-2
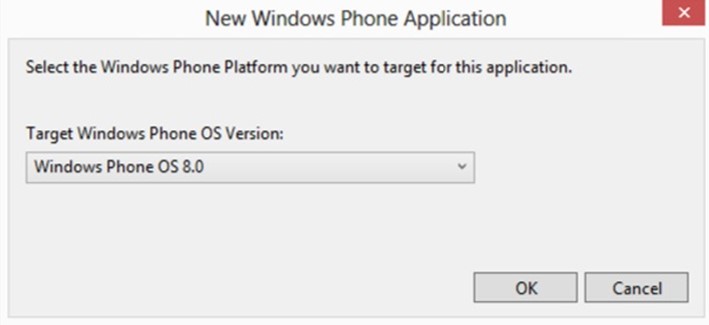
Okey dedikten sonra projemizi oluşturuyoruz. Bir ihtimalle Windows Phone Operating sisteminin sürümünü sorabilir. Windows Phone OS 8.0 işimizi görecektir fakat her zaman dediğim gibi eğer üst sürümü varsa, oluşabilecek komplikasyonları önlemek için üst sürümü tercih etmelisiniz.

Resim-3
Operating sistemimizi de seçtikten sonra projemizi oluşturmuş bulunuyoruz.
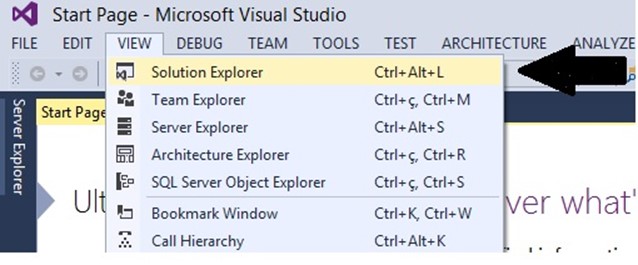
Bu bölümde daha rahat kod yazmamız için gereksiz Comment satırlarını sileceğiz. Böylece projemiz daha basit ve anlaşılabilir olacak. Projemizin XAML kodlarını görmek için MainPage.xaml dosyamıza Solution Explorer’dan tıklıyoruz. Bazen Solution Explorer istenmeden ekrandan çıkartılabiliyor. Bulmakta güçlük çekiyorsanız, Visual Studio’nuzu açtıktan sonra view -> Solution Explorer’ı tıklayın. Sağ tarafta menümüz açılacaktır.

Resim-4
Konumuza geri dönelim.

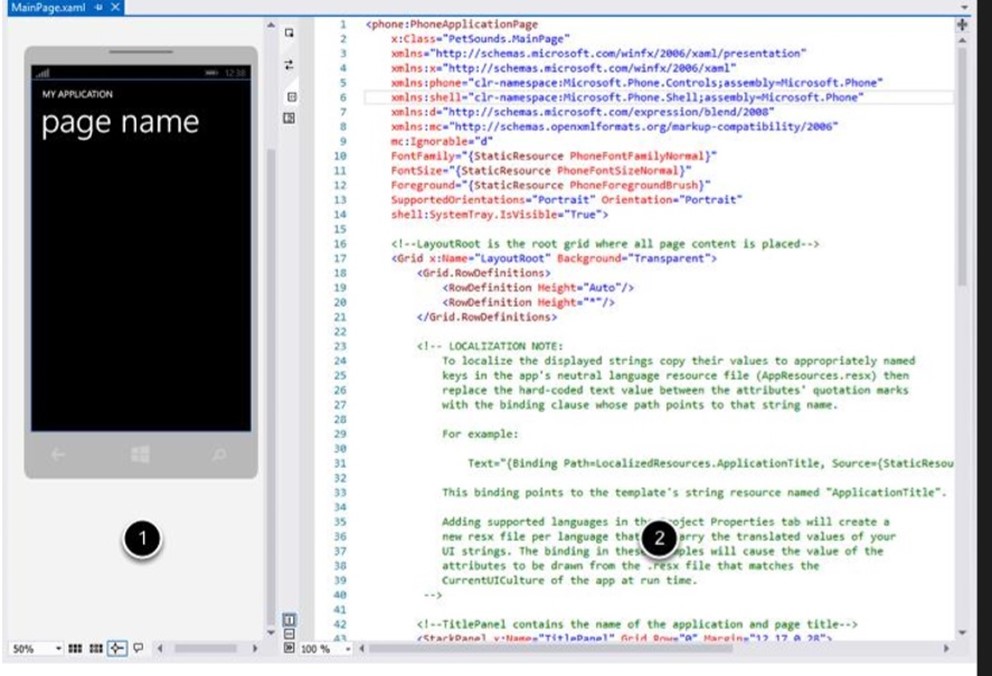
Resim-5
Sol tarafınızda gördüğünüz 1 numaralı kısım görsel arayüzümüz. Arayüzümüzü kullanarak sürükle bırak mantığıyla uygulamalar yapabilir aynı zamanda sağ tarafta xaml kodlarında yaptığınız değişiklikleri anlık olarak izleyebilirsiniz.
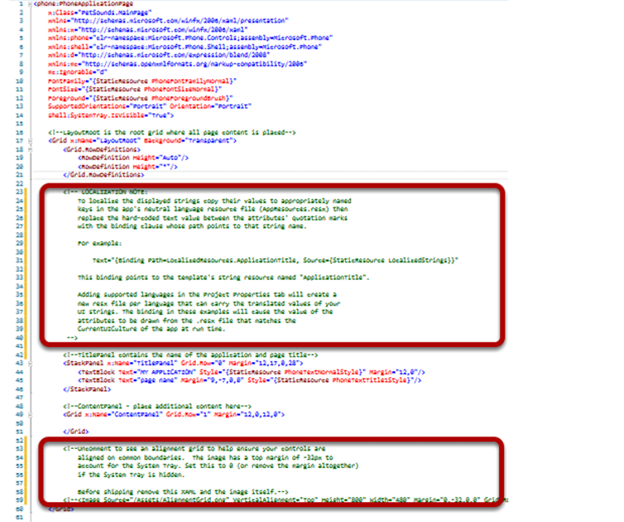
Bu noktada gereksiz comment satırlarını sileceğiz. Gördüğünüz gibi kırmızı kare içerisinde olan kodlar diğerlerinden farklı renkteler. Bu bir bakıma derleyici tarafından bu kodların derlenmeyeceğinin, yani bu kodların sadece kısa notlar yada açıklamalar olduğunun kanıtı. Projelerinizi geliştirirken buna benzer kısa kısa notlar almanız takım çalışması ve sizin için son derece avantajlı olacaktır fakat bu noktada bu derece uzun commentlere ihtiyacımız yok. O yüzden şimdi bunları siliyoruz.

Resim-6
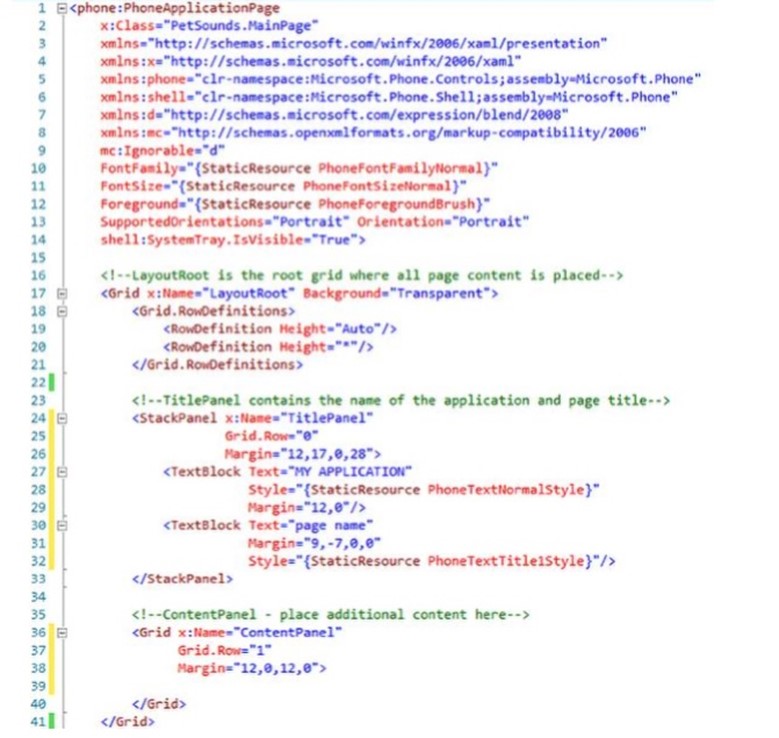
Aşağıda göreceğiniz gibi projemiz daha sade ve anlaşılır vaziyete geldi.

Resim-7
Bu bölümde Button kontrolünü içerik paneline ekleyip renksel açıdan dizaynını yapacağız.
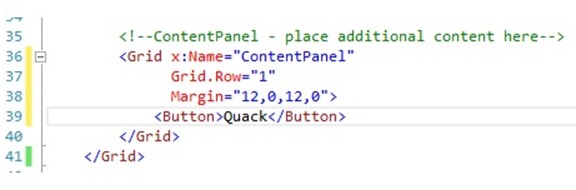
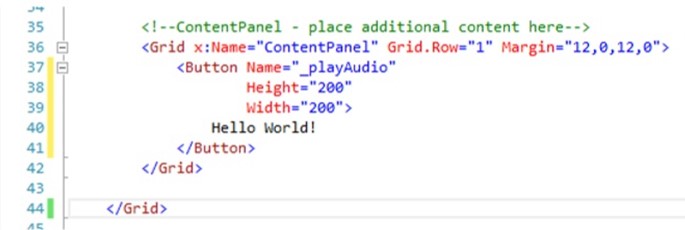
Aşağıda paylaşacağım xaml kod parçacığını programımıza ekleyelim.

Resim-8
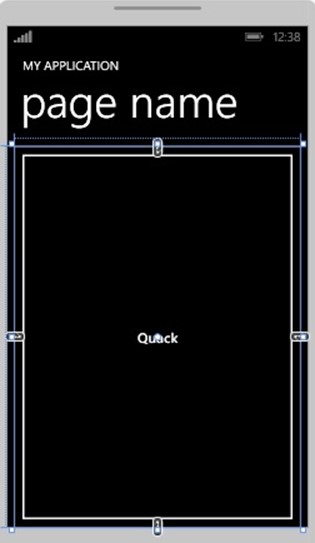
Kodumuzu ekledikten sonra Visual Designer’ımıza bakarak eklediğimiz butonumuzu görelim.

Resim-9
Göründüğü Üzere Quack (Butonumuz) tüm ekranı kapladı. Bunu engellemek için butonun boyutlarını değiştirmeliyiz. Height ve Width özelliklerinden faydalanıyoruz.

Resim-10
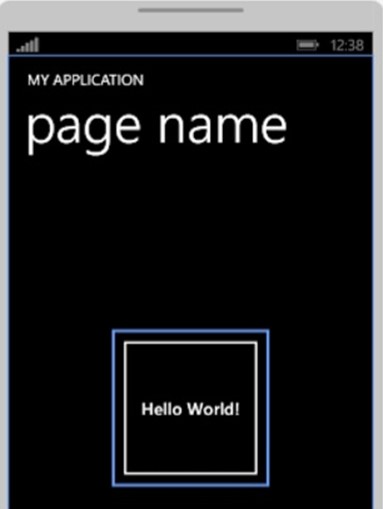
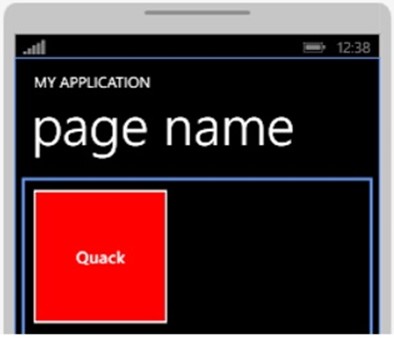
Butonumuzun yeni şekli şöyle olacak.

Resim-11
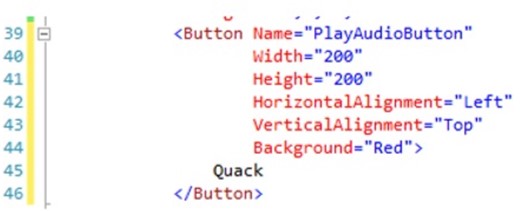
Bu noktada nesnelerimizi hareket ettirmeyi ve renklerini değiştirmeyi öğrenelim. Düzenleyeceğimiz xaml kodu ile birlikte button nesnemizi ekranın sol üst köşesine taşıyacağız ve de arka planını kırmızı yapacağız.
Son olarak Butonumuza PlayAudioButton ismini vereceğiz. Böylece kodlarken mantıksal çağrışımlardan yararlanacağız. Bu konuyu ilerleyen derslerimizde ayrıntılı anlatacağım.

Resim-11
Ve sonunda butonumuz son şeklini aldı :) Sonraki bölümde ise Butonumuza tıkladığımızda ses dosyasının çalınmasını geliştireceğiz.

Resim-12
Bu bölümde ise Media Element kontrolü eklemeyi öğreneceğiz.
Butonumuzun altına xaml kodlarımızdan bir MediaElement ekleyelim. Nesnelerimizi sürükle bırak mantığıyla da ekleyebileceğimizi biliyorsunuz. Ama kod ile eklemeyi ben daha çok seviyorum :)

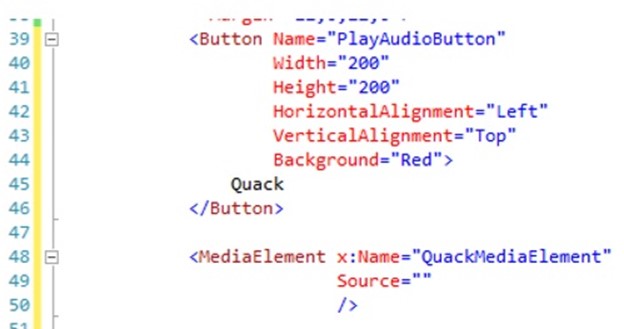
Resim-13
Gördüğünüz gibi Button nesnemizden sonra boşluk bırakarak MediaElementi ekledim ve bu hiç bir kötü sonuç çıkarmadı. Visual Studio’nun otomatik olarak boşlukları görme ve kodları ona göre derleme özelliği vardır. Bu yüzden hiç bir olumsuz etki oluşmayacaktır. Ayrıca görüldüğü üzere ‘ Source=”” ‘ yaptım. Bunun amacı şuan adresini göstereceğim bir ses dosyasının projede mevcut olmamasıdır. Ses dosyamızı ekledikten sonra Source kısmına o dosyamızı ekleyeceğim.
Bu bölümde ise projemize wav (ses) dosyası ekleyeceğiz.

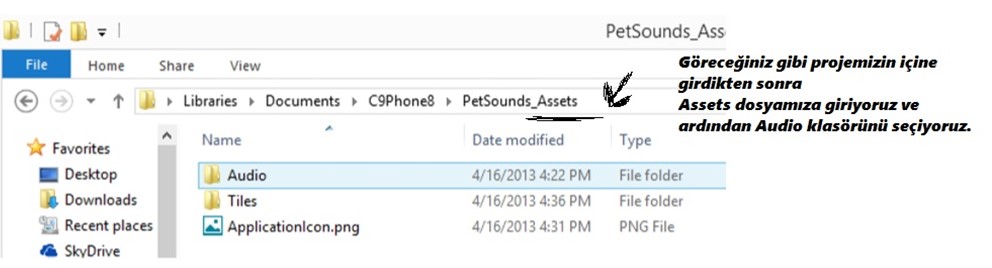
Resim-14
Assets klasörüne eklediğiniz müzikler ya da diğer tipteki dosyaları projemizde Solution Explorer kısmından görebiliriz.
Projemize bazı ses dosyaları ekledim. Sizde arzu ettiklerinizi, butona basınca hangi sesin çalmasını istiyorsanız onun wav tipindeki ses dosyasını projenize ekleyebilirsiniz.
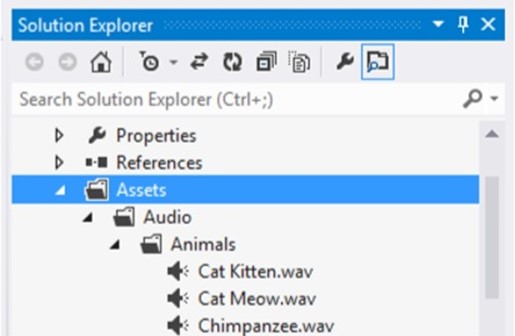
Solution Explorer kısmından dosyalarımızı görüyoruz.

Resim-15
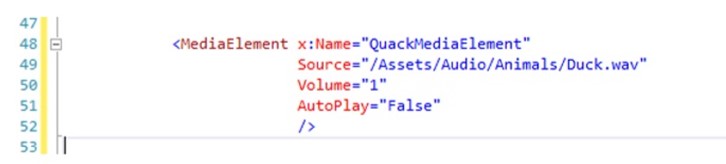
Şimdi ise eklediğimiz ses dosyamızı MediaControl elementimize bağlayacağız.

Resim-16
Göründüğü üzere MediaElement’imizin Source (kaynak) bölümüne çalmasını istediğimiz dosyanın adresini yazıyoruz. Böylece butona bastığımızda arzu ettiğimiz ses dosyası çalacaktır.
Ayrıca AutoPlay kısmını False yaptım. Böylece projemizi deploy ettiğimizde(başlattığımızda ) otomatik olarak ses dosyası çalınmayacaktır.
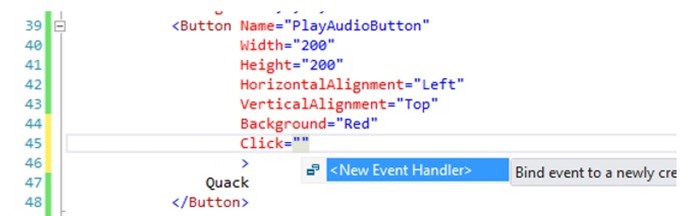
Bu bölümümüzde Butonumuzun click eventine event handler ekleyerek, Buton nesnemize tıkladığımızda neler olacağını belirleyeceğiz. İlk olarak Buton nesnemize Click eventi oluşturuyoruz. Gördüğünüz gibi Visual Studio otomatik olarak New Event Handler oluşturmayı öneriyor.

Resim-17

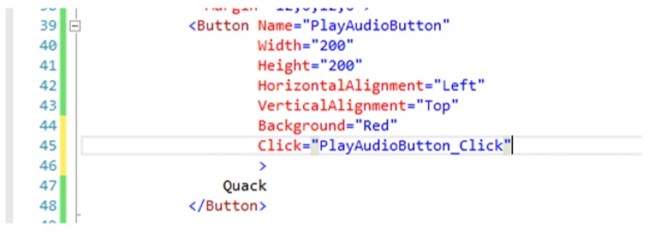
Resim-18
Click eventimize PlayAudioButton_Click ismini verdim. Bunun anlamı butona basıldığında PlayAudioButton_Click() metodumuz C# dili çerçevesinde derleneceğidir.
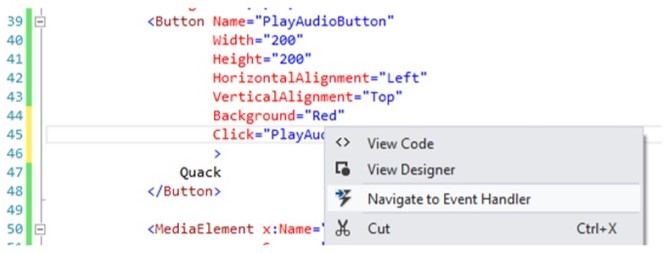
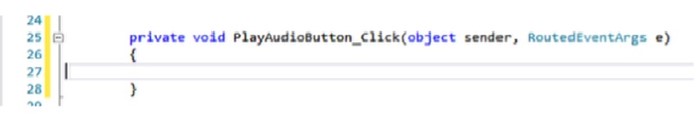
Click eventimizin üzerine sağ tıkladıktan sonra Navigate to Event Handler seçeneğini tıklıyoruz ve Visual Studio bizim için otomatik olarak Click metodunu oluşturuyor. Butona basıldığında olmasını istediğimiz eylemler için kodlarımızı bu metodun içerisine kodlayacağız.

Resim-19
PlayAudioButton_Click metodumuz oluşmuş bulunmakta.

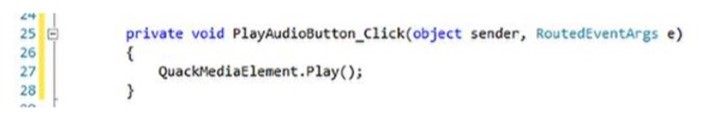
Resim-20
Ve son olarak MediaElementimizi Click metodumuzun içerisinde aktifleştiriyoruz. Böylece uygulamamızın kodlama kısmının sonuna geldik.

Resim-21
Şimdi ise uygulamamızı test edelim.
Bu bölümde uygulamamızı çalıştırıyoruz.
Uygulamamızı basit bir F5 yaparak çalıştırabiliriz. Ya da Emülatörümüzü de seçebileceğimiz menümüzden kolayca başlatabiliriz.

Resim-22
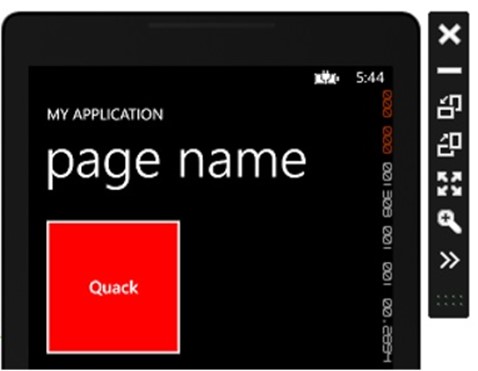
Şu noktada göreceğiniz şey ise sanal makina üzerinden çalışan Windows Phone 8.0 operating sistemine sahip bir emülatör olacak. Unutmayın emülatörler hayatımızı kolaylaştıran, uygulamalarımızı kolayca test etmemize yarayan süper araçlardır :)

Resim-23
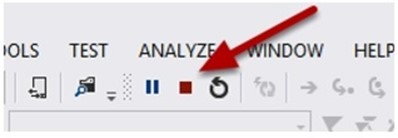
Şu noktada eklediğiniz ses dosyasını işitmeye sadece 1 tık uzaktasınız. Quack butonuna tıkladığınız anda, eğer hoparlörünüz de açık ise, seçtiğiniz dosyayı işiteceksiniz. Kapatmak isterseniz menümüzden STOP simgesine tıklayarak projenin yürütülmesini durdurabilirsiniz.

Resim-24
Hepinize sabrınızdan ötürü teşekkür ederim şimdiden iyi çalışmalar bir sonraki yazımda görüşmek üzere :)
Bu konuyla ilgili sorularınızı alt kısımda bulunan yorumlar alanını kullanarak sorabilirsiniz.
Referanslar

